오늘은 웹 개발에서 자주 사용되는 datepicker에 대해 소개합니다.
일반적인 Datepicker 는 달력 하나를 표시합니다. 그리고 달력에서 날짜를 선택하죠
그러나 가끔 기간을 설정하기 위한 datepicker 가 필요한 경우가 있습니다.
이때 사용할수있는 javascript 샘플을 소개해 드립니다.
우선 실행 화면 부터 공유합니다.

https://sensortower.github.io/daterangepicker/docs
daterangepicker Documentation
Documentation Installation You can download daterangepicker using bower: bower install daterangepicker --save Or you can always download the latest release from Github. Integration jQuery jQuery integration includes daterangepicker function that takes 2 pa
sensortower.github.io
구성은 나름 직관적으로 되어 있습니다.
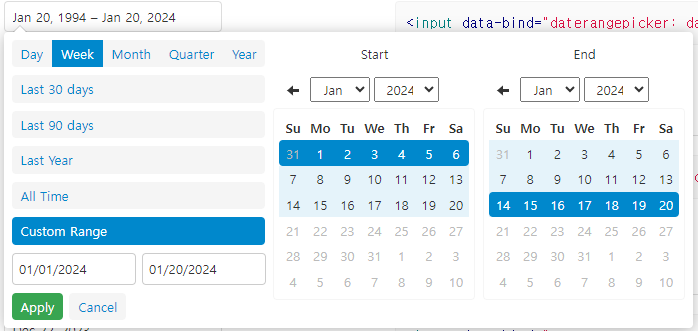
좌측 상단에 Day / Week / Month / Quarter / Year 가 표시되어 있습니다.
이 버튼은 각각의 기간 설정을 위한 기준입니다.
각각의 선택시 날짜를 선택하는 달력의 UI가 변경됩니다.
그리고 좌측의 Last 30 days/ Last 90 Days 등을 선택하면 선택한 기준에 따라 자동으로 날짜를 선택합니다.
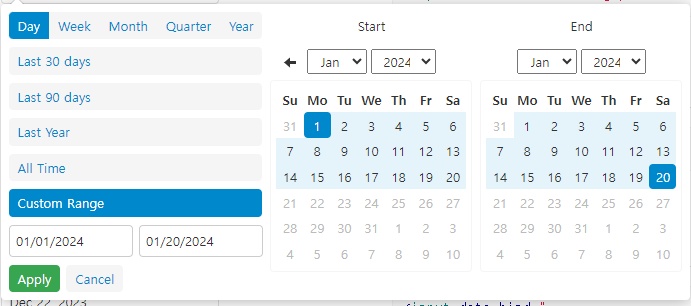
#Day

#Week

#Month

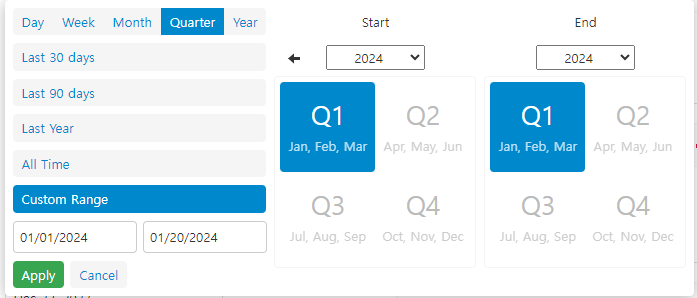
#Quarter

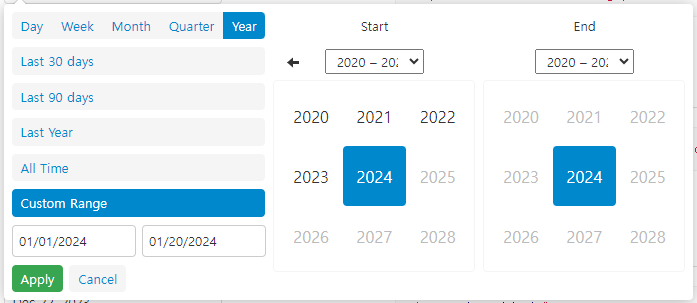
#Year

그리고 이 datepicker 의 사용을 위한 다양한 커스텀과 설치에 대한 안내도 함께 제공합니다.
https://sensortower.github.io/daterangepicker/docs
daterangepicker Documentation
Documentation Installation You can download daterangepicker using bower: bower install daterangepicker --save Or you can always download the latest release from Github. Integration jQuery jQuery integration includes daterangepicker function that takes 2 pa
sensortower.github.io
간단한 datepicker 에서 날짜 기간 선택이 필요한 경우에 참고하세요.
'IT&컴퓨터 > IT 인터넷' 카테고리의 다른 글
| [Langchain/Chroma] 파이썬 개발 RuntimeError: Your system has an unsupported version of sqlite3. Chroma requires sqlite3 >= 3.35.0 (0) | 2024.02.23 |
|---|---|
| Free Python, Web, 생성형 AI 서버 구축 (free API 서버 구축, github 연동) (2) | 2024.01.23 |
| csv to json ( any convert ), csv 변환 (0) | 2024.01.20 |
| watsonx.ai python 이용해보기, watsonx.ai 를 이용한 ChatGPT (1) | 2023.10.27 |
| 프롬프트 작성 가이드, 프롬프트 엔지니어링 (2) | 2023.10.18 |